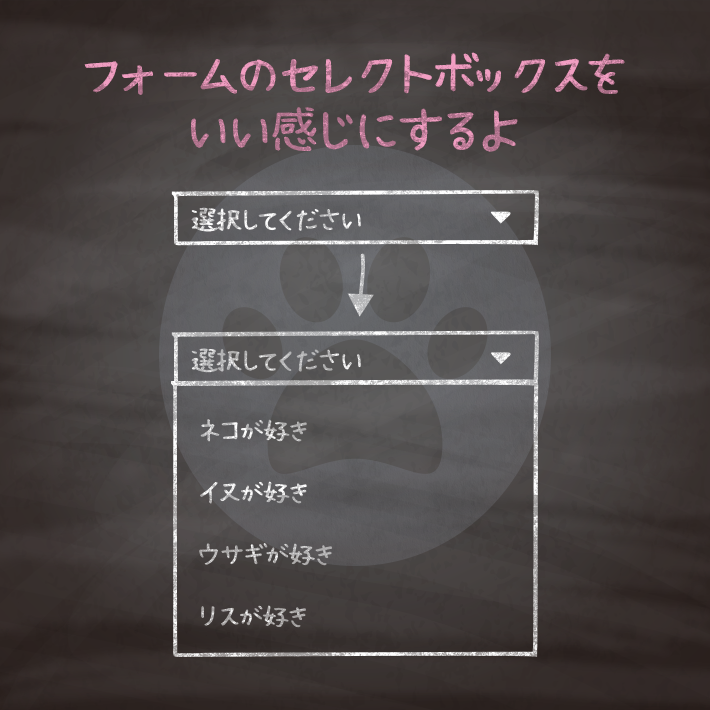
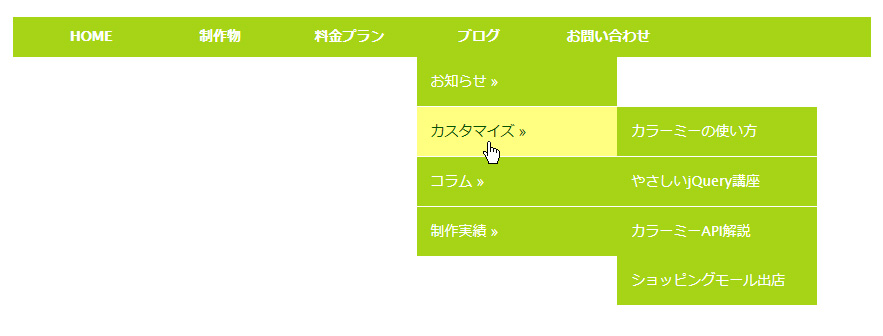
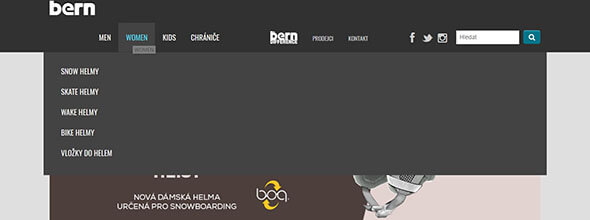
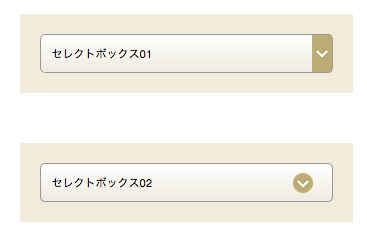
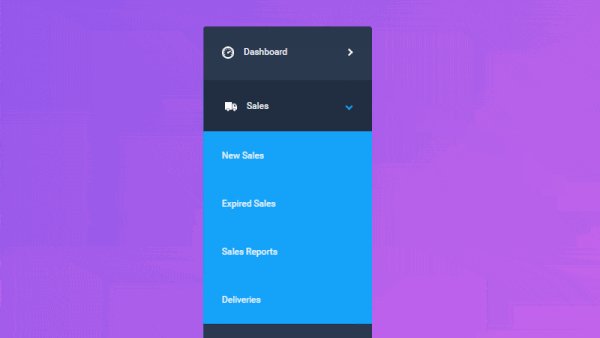
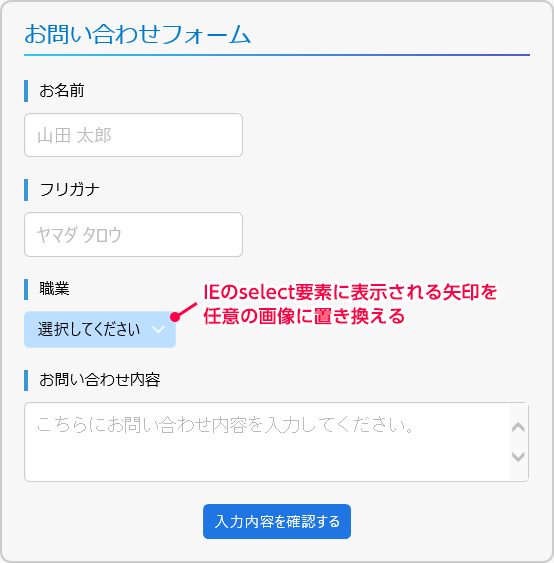
ドロップダウンメニューのアレンジで作る、わかりやすいナビゲーション Webサイトにおいて 主要なコンテンツへの目次の役割を果たすグローバルナビゲーション (グローバルメニューとも言われます)。 多くのWebサイトではヘッダーに配置された コピペでできる! cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 フォームはサイトにはかならず必要になってくるアイテムですが、わかりやすく間違えにくいものにしたいですよね。 わかりやすくていい感じのセレクト長野県北部を拠点にフリーランスとして活動する「the orthodox works」のwebサイトです。the orthodox worksでは、webサイトの制作をメインに、グラフィックデザインなどの制作を行っていま

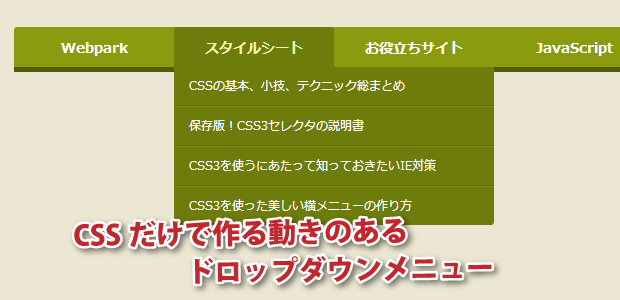
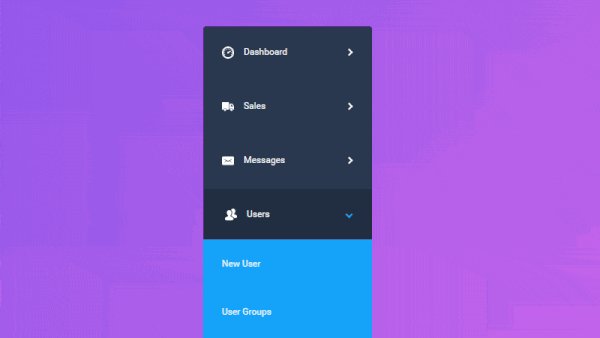
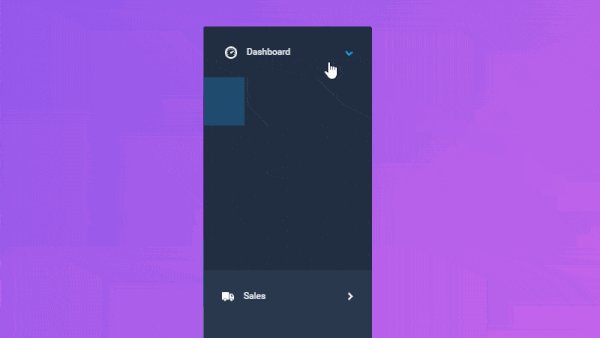
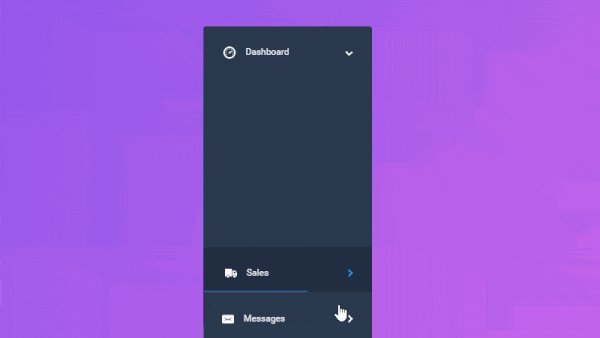
Cssだけで作る動きのあるドロップダウンメニュー Webpark
おしゃれ ドロップ ダウン メニュー デザイン
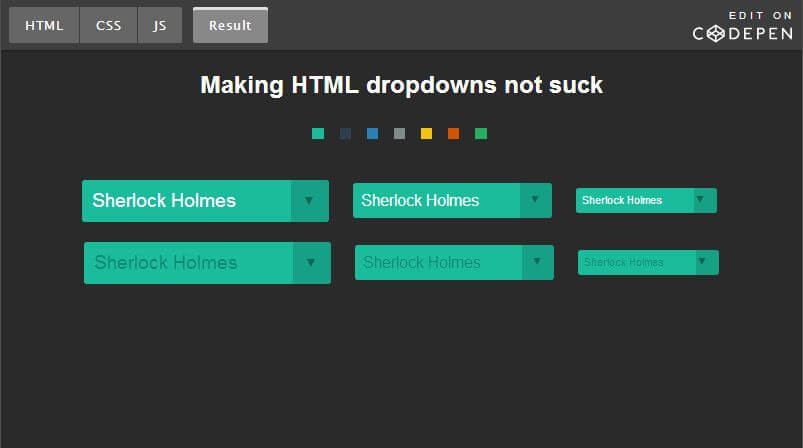
おしゃれ ドロップ ダウン メニュー デザイン- ドロップダウンメニューのデザイン の中には非常にシンプルですっきりしたものもあれば、ユニークな要素を持っていて複雑なものもあります。 どれが一番好きですか? それはなぜ? コメント欄で是非教えてください。 目次 閉じる 1 Ben Sherman デザイナーが陥りがちなミス、そして、その修正の仕方 "優れたフォームをデザインする" is published by Ray Yamazaki in Medium Japan




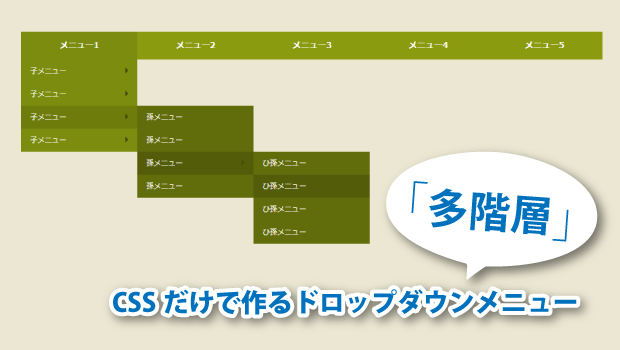
Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday
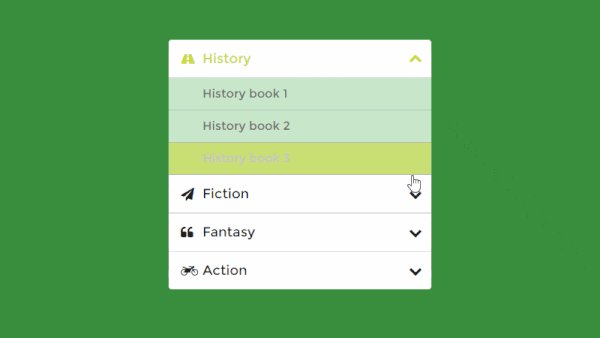
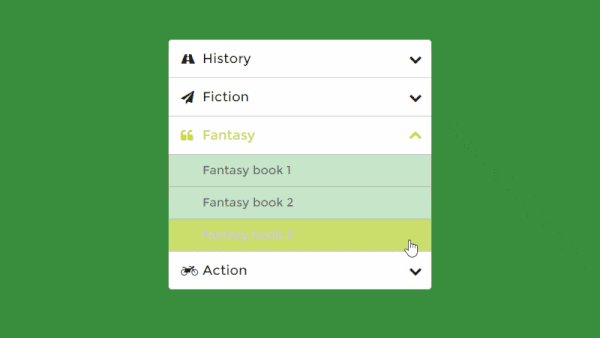
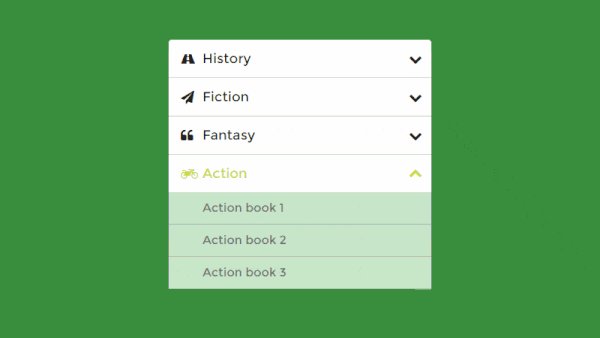
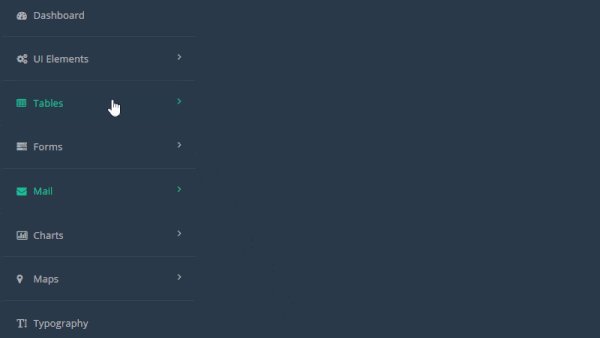
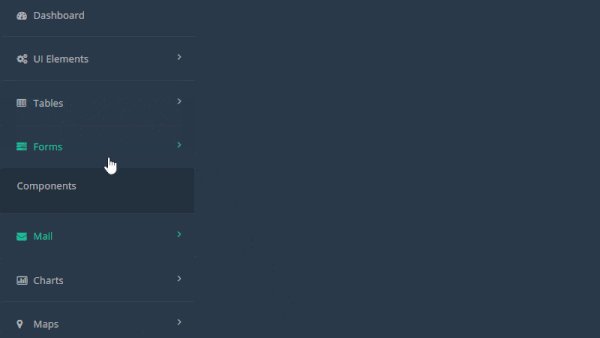
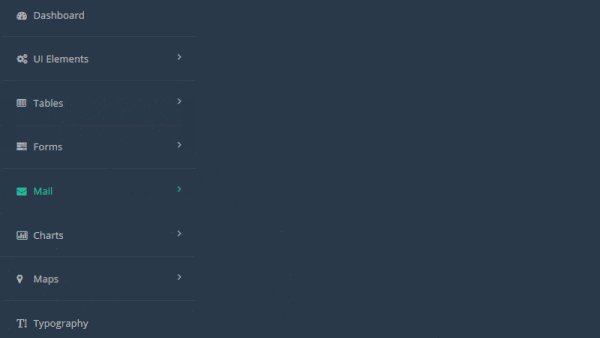
レスポンシブデザイン navexpand{ breakpoint } を指定すると、画面が狭い時はナビゲーションアイコンとして、画面が広い時はナビゲーションバー上にメニューを展開して表示します。 > 多階層のメニュー(親、子、孫の3階層)を作る場合 こちら実現は可能なのですが、構造の理解とデザインの調整が多少必要となってしまいそうです。 とり急ぎ以下にご案内致します。 htmlでは以下の構造で実装が可能です。 現在の、「親+子」階層の状態 CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された &
セレクトボックス おしゃれシンプルなアニメーション 11選 masayanohou 19年5月26日 CSSで使えるアニメーションが美しいセレクトボックスをまとめてみました! codepen から引用しています おしゃれな動き・デザインのセレクトボックスまとめ! コピペ シンプルなプルダウンですが、右側の選択メニューの矢印のデザインが変わっています。 ちょっと動きがうるさい感じはしますが、デザイン性が高いドロップダウンリストだと思います。 アコーディオンメニューをおしゃれにするcssスニペット15選。 Web デザインおしゃれなデザインのサイトまとめ!のまとめ CSSCSSだけで作るドロップダウンメニュー(多階層) jQuery・CSSjQueryとCSSで作るアコーディオンメニュー Web デザインドロワーメニューを採用した参考サイト
ドロップダウンメニューのメインリンクを無効化 デザインと機能性に優れた本格ホームページを誰でも簡単に作成できます。 ビジネスを宣伝したり、作品を公開したり、ネットショップを開設したり、または新しいアイデアを試したり。See the Pen 511 ドロップダウンメニュー(上) by 動くWebデザインアイディア帳 on CodePen 768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑ CSSだけで実装できる! ぬるぬる動くオシャレなドロップダウンメニュー サイト制作をする際にメニューにドロップダウンを使うという場面、多いのではないでしょうか? javascriptやjqueryなどを使用すれば簡単に実装ができますが、実はSEO的にjsで書いた




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




メガメニューはサイトナビゲーションに効果あり U Site
E2 transitionプロパティで動きのある縦並びドロップダウンメニューです。 メニュー部分にマウスオーバーするとコンテンツの上に子メニューが展開します。 transitionプロパティはdisplayでの制御をサポートしていないため、子孫メニューの制御はoverflowで行っ 講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 おしゃれなピュアCSSドロップダウンメニュー ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。 Jamie Coulter作 16年4月12日 シンプルイズベストなアコーディオンメニュー




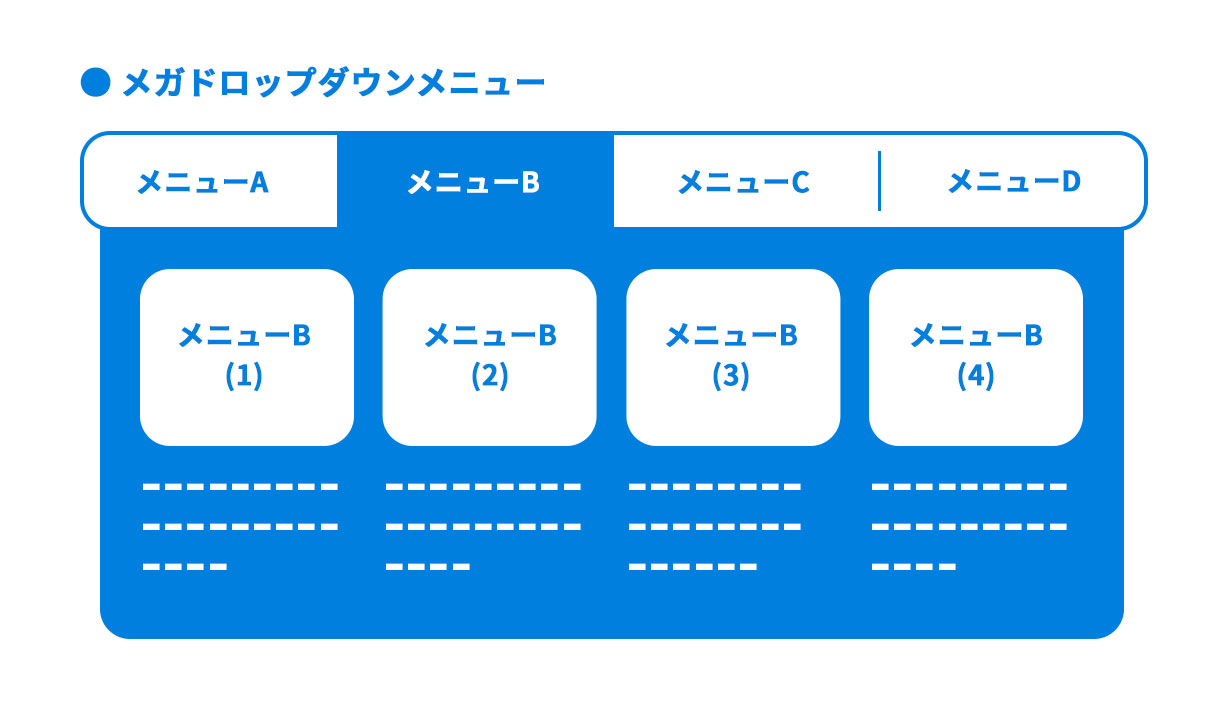
メガドロップダウンとメガメニューの作り方について プラスワーク




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト
CSS縦リスト型メニュー デシノン リスト型メニュー アニメーションがすごい! CSS縦リスト型メニュー れい 19年5月6日 CSSで使える縦リスト型メニューをまとめてみました。 codepen から引用しています。 Responsive Menuプラグインでは、デザイン面での問題も排除されています。ビルダーが視覚的であり、コードを使用したり、 デベロッパーを雇ったりする必要はありません。 メニューアニメーションやサブメニューなどの基本的な機能を備えた無料版があります。 マウスホバーするとアニメーション付きで展開するドロップダウン型メニュー。 See the Pen Dropdown Menus by Kevin on CodePen 目次へ戻る Zigzag Dropdown Menu Concept ナビメニューをジグザグ上に表示するコンセプトデザイン。




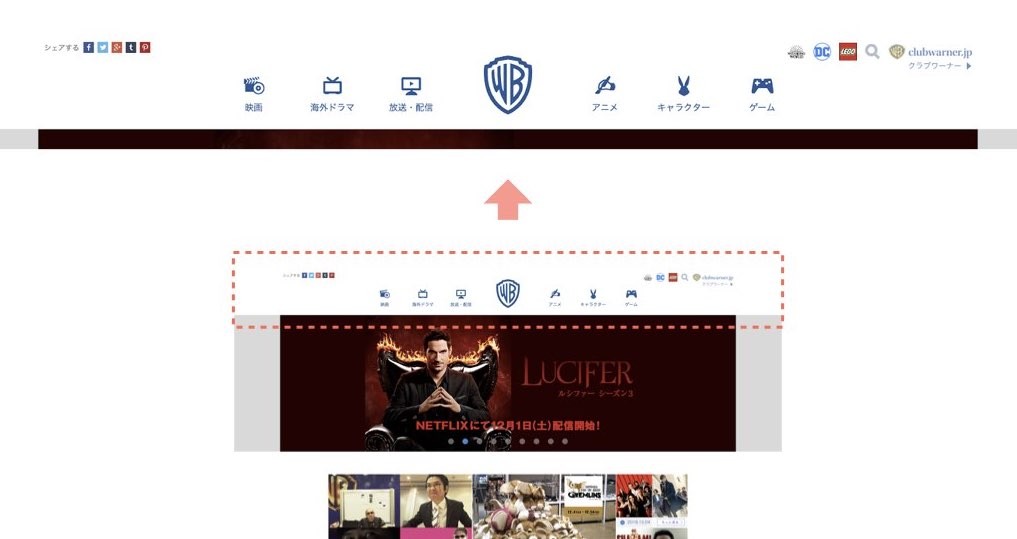
ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




Web デザイン ドロワーメニューを採用した参考サイト Webdesignday




Cssだけで作る動きのあるドロップダウンメニュー Webpark




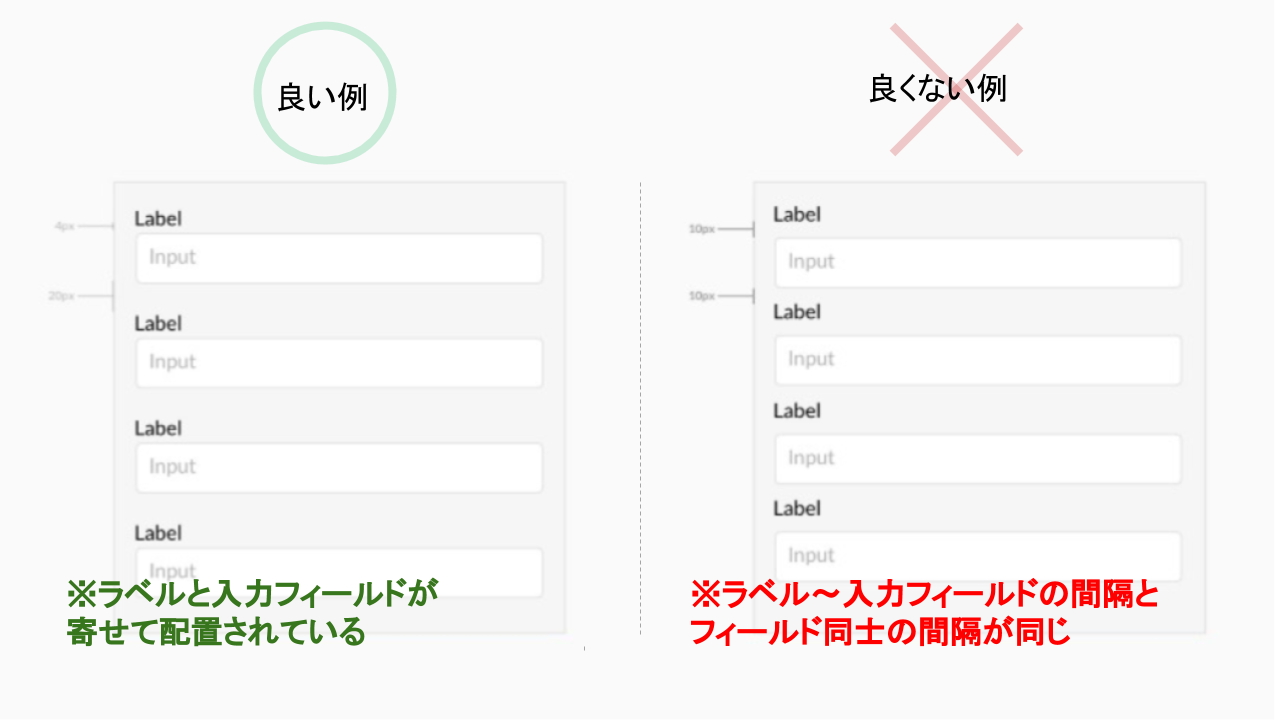
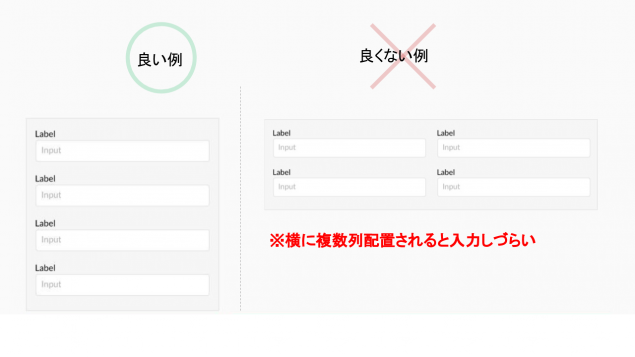
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト




Ecサイトでよく使われているui デザインまとめ6選 カルーセル プルダウンメニュー など 株式会社lig



Html5 Css3 Jqueryの無料ドロップダウンメニュー 25種類 おしブロ From Stoneweb



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




Cssだけで作る 多階層 なドロップダウンメニュー Webpark



1




コピペで完了 ヘッダーのドロップダウン型カテゴリメニューの作り方 Ogaria 繁盛レシピ




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




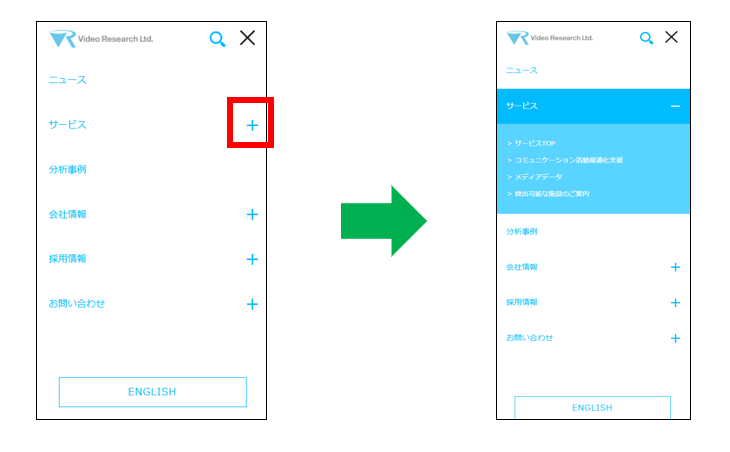
最新スマホサイトのデザインをご紹介 プラスワーク




おしゃれなセレクトボックス ドロップダウンリスト のcss Javascriptサンプルまとめ Sounansa Net




コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



3




多階層ドロップダウンメニュー Naeco Jp



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




ウェブデザイン用の各エレメントをフラット ソリッドなど複数のスタイルに展開させたpsd素材 3in1 Ui Elements コリス




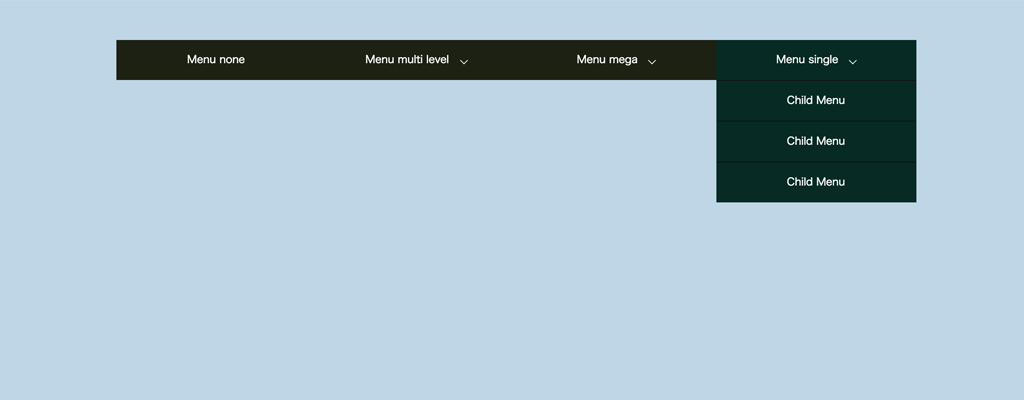
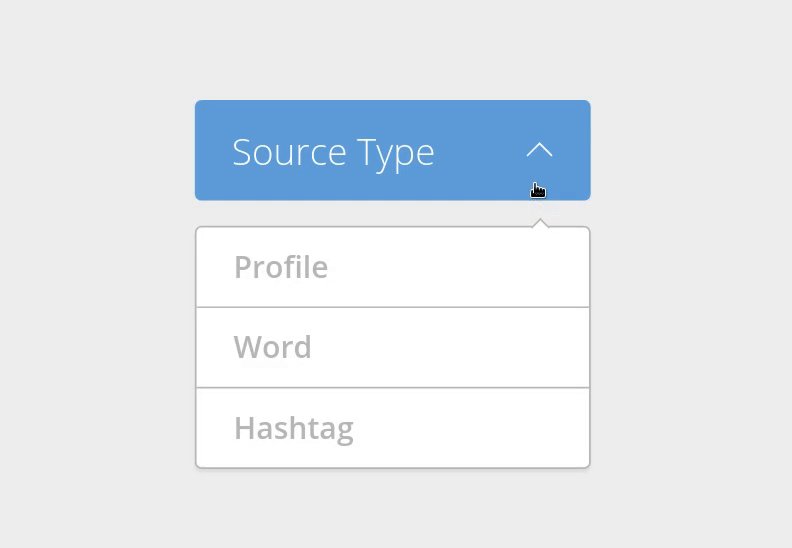
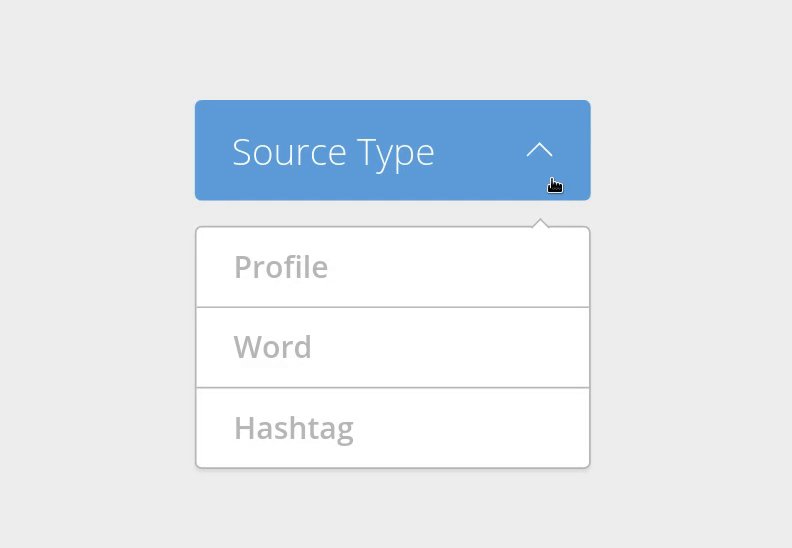
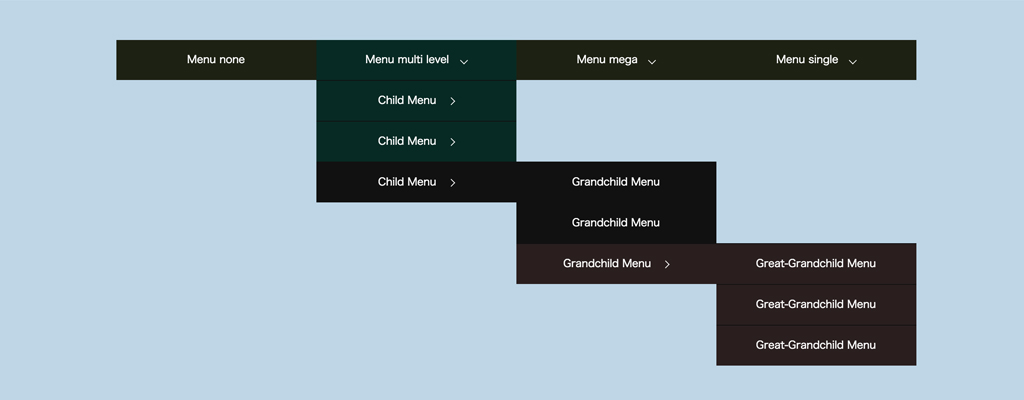
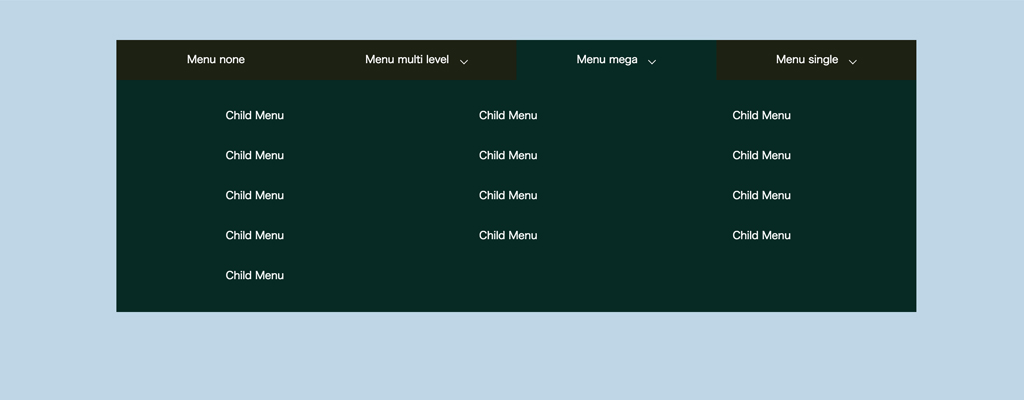
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog



ドロップダウンでメニューを表示するレスポンシブグローバルメニュー Jquery Doubletaptogo Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ




ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip




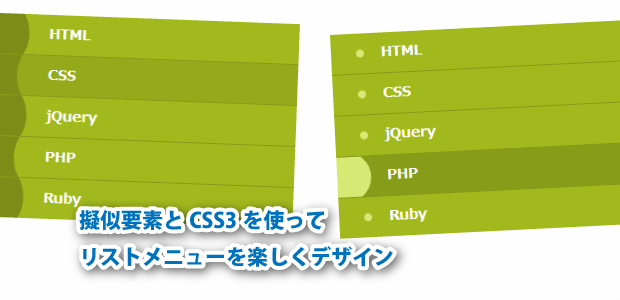
擬似要素とcss3を使ってリストメニューを楽しくデザイン Webpark




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




ドロップダウン デザインガイドライン U Site




選択プルダウン Select Option をおしゃれにするcssスニペット15選 Kodocode




レスポンシブwordpressテンプレートのスマホメニューでドロップダウンが使えるようにするカスタマイズ方法 シンプルでおしゃれなwordpressテーマ Minimal Wp




ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip




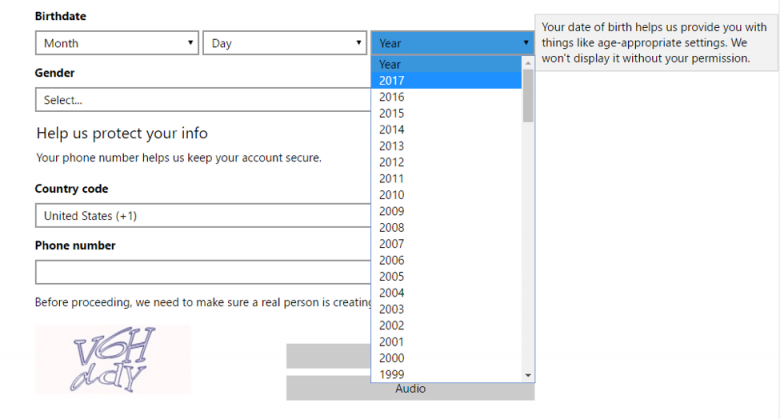
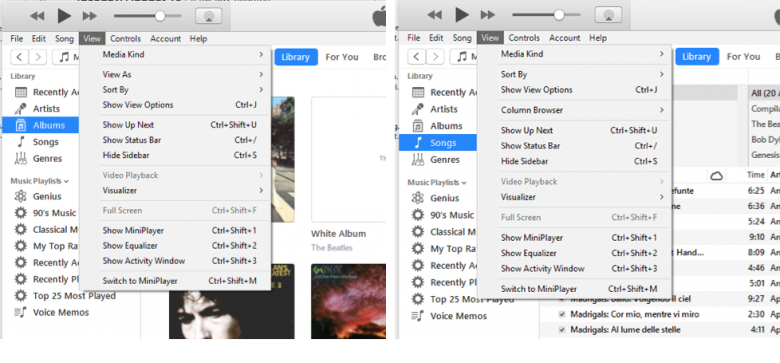
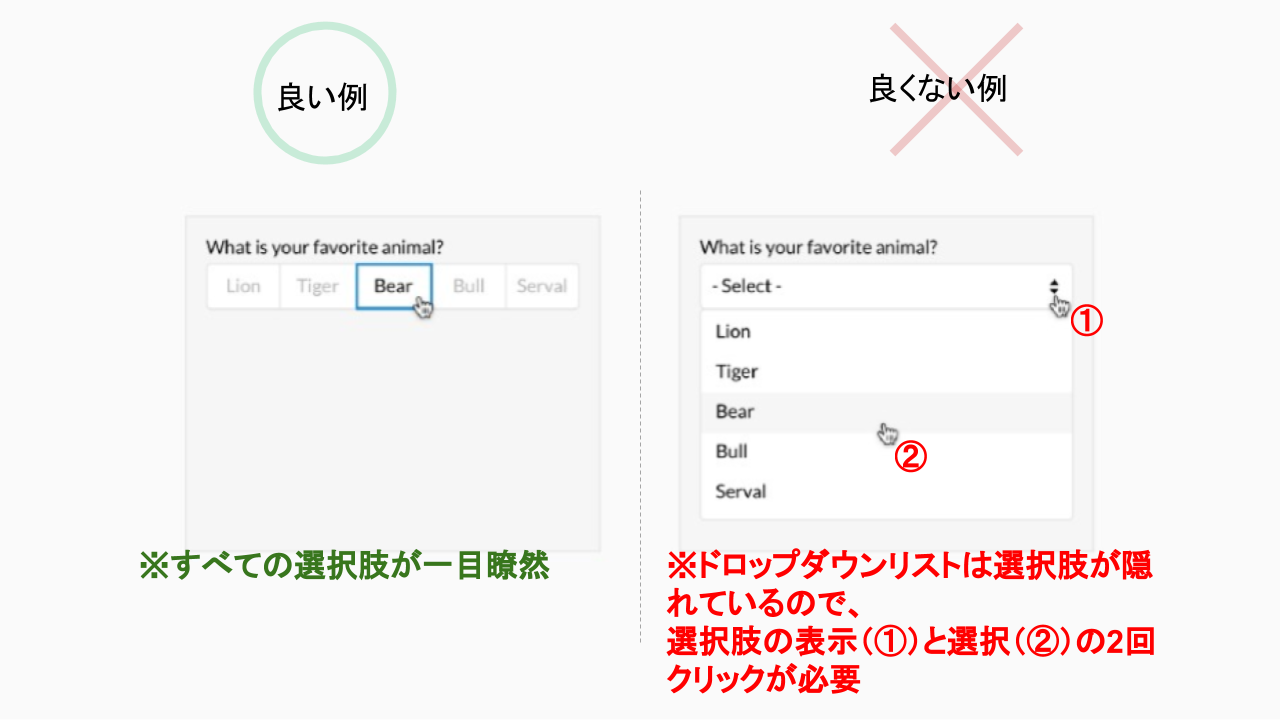
選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン




アニメーションが美しいセレクトボックスをcssで デシノン




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




ドロップダウンメニューが写真の下に潜り込む場合の解決方法 Jimdo虎の巻




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




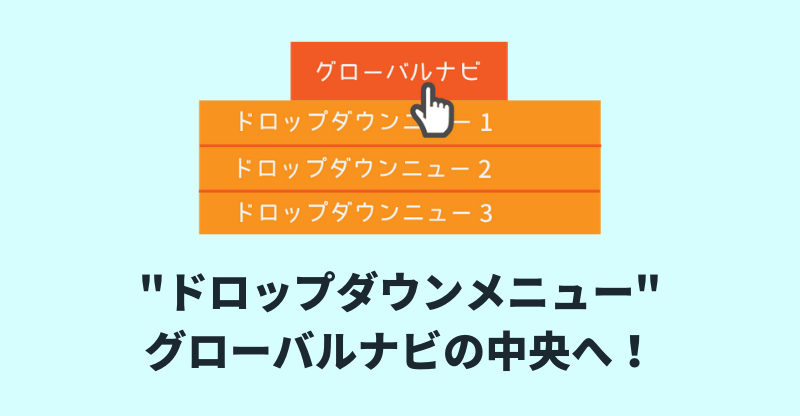
ドロップダウンメニューを親要素の真ん中へ配置する方法 Cssで実装 どぎブロ




その選択肢 大丈夫 フォームでプルダウンメニューを使う際に気をつけたいこと Ui改善ブログ By F Tra




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム




デザインが素敵な参考にしたいecサイト10選 Ecサイト制作の 企画 構築 運用ならecサイト制作 Com




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




多階層ドロップダウンメニュー Naeco Jp




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




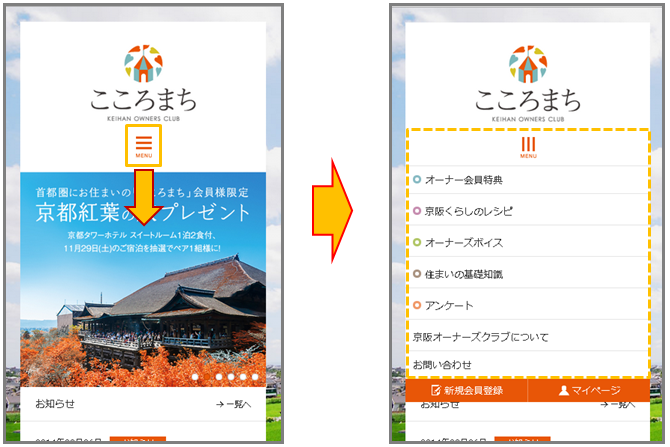
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




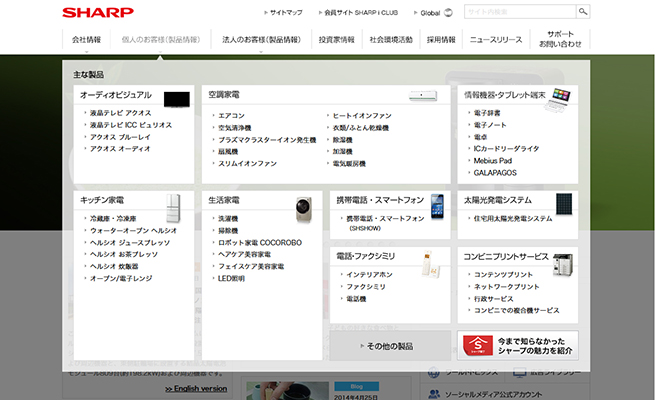
タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




ドロップダウン デザインガイドライン U Site




ドロップダウン デザインガイドライン U Site




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig




Css Ie6 7も考慮した Css3で実装するドロップダウンメニュー コリス




18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン




まとめ セレクトボックスのオシャレなデザインcssコピペサイト9選 Peiのフリーランスエンジニアブログ




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




必見 Cssで作るセレクトボックス10選 カスタムできるスニペット Seleqt セレキュト Seleqt セレキュト




Uiに迷ったらこれ よく使われるuiの種類とパーツ11選 Webmedia




デザイナーが参考にしたい メガメニューを活用したサイトデザイン8選




Cocoon サイドバーのアーカイブでドロップダウンをカスタマイズ




Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips




Css Codepenでメニューやボタンなどのデザインサンプルコードが公開 Vivablog




個性的なドロップダウンメニュー20選 Webデザインで参考にするべきサイトまとめ Seleqt セレキュト Seleqt セレキュト




機能性の高いドロップダウンメニューデザインまとめ 30 Stunning Examples Of Drop Down Menu Design Designdevelop




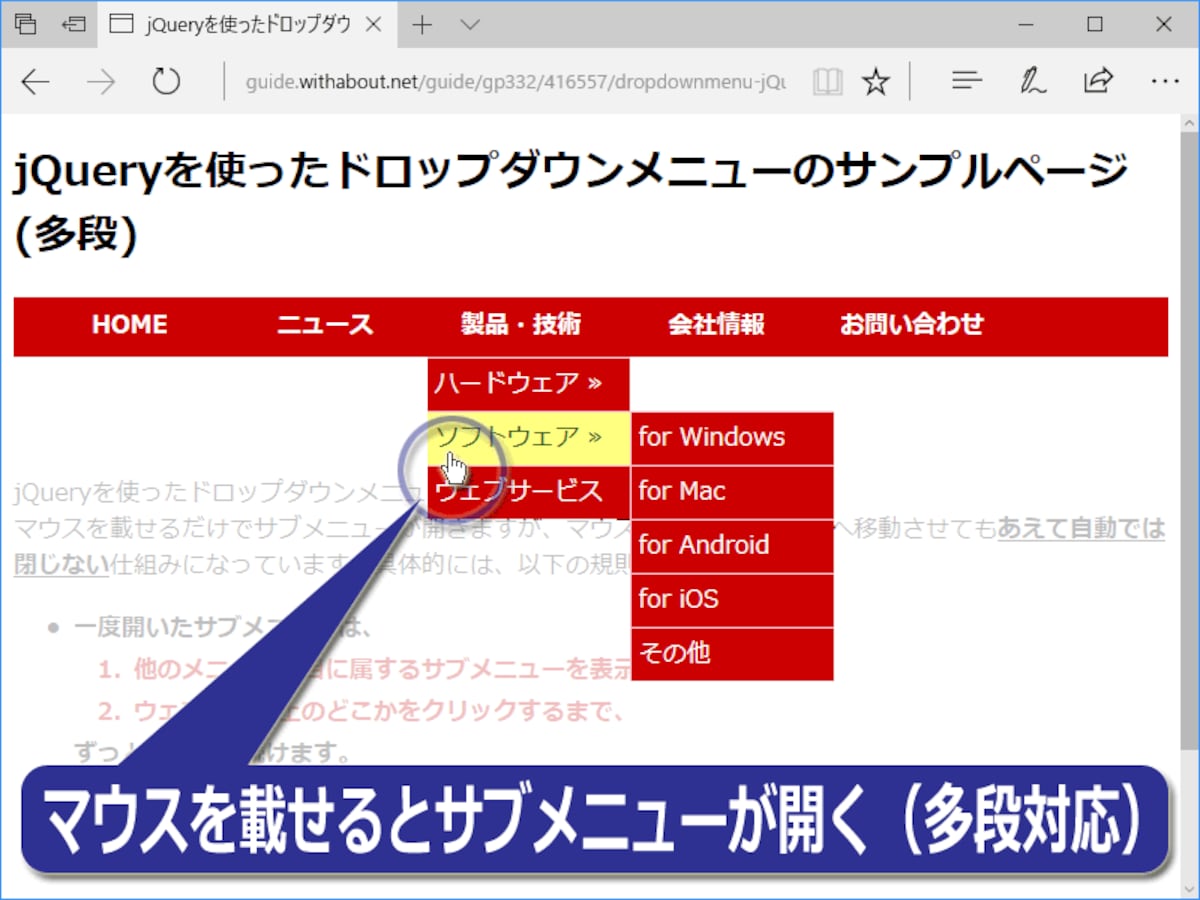
簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About




Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション ブログ アニメーション




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事



1




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit




Web開発 Css ドロップダウンメニュー4作品 Qiita



Cssで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk




機能性の高いドロップダウンメニューデザインまとめ 30 Stunning Examples Of Drop Down Menu Design Designdevelop




Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト




Wordpressのプルダウンをcssだけでシャレオツにカスタマイズしてみる Naokix Net




スマホのメニューデザインに悩んだらこれを見る 徹底収集36選 Liskul




Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog




プルダウンメニューのデザインを変更する Graycode Html Css




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



1




Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事




レスポンシブなドロップダウンメニューをつくる Notes By Sharesl




コピペでできる Cssでドロップダウンメニューを作る方法 ゆうがブログ




ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム




流行はファットフッターからメガメニューへ 株式会社ぺいじず




事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk



Japan Web Design Gallery 日本のwebデザインギャラリー メガドロップダウンメニュー




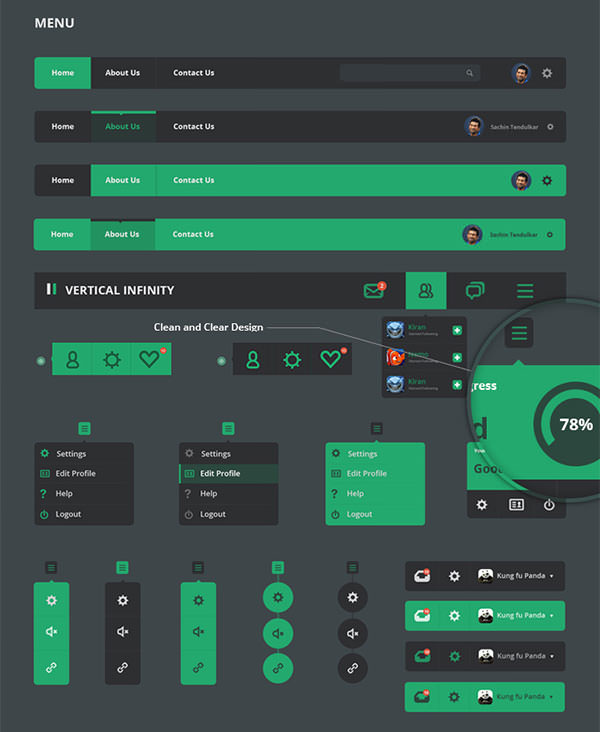
話題のフラットデザイン採用 無料メガuiデザイン素材vertical Infinity Photoshopvip




18年 今時のメガメニューをまとめてみた 株式会社しずおかオンライン




ドロップダウン デザインガイドライン U Site




入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



0 件のコメント:
コメントを投稿